Just did the thing I talked about in the previous post.
It was really rather repetitive, 108 lines worth of code. Kinda bloated. It will probably be much easier with object oriented programming.
And the code:
from graphics import *
win = GraphWin('Rect', 1300, 500)
BLOCKSIZE = 40
def draw_i_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(4):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('blue')
rect.setWidth(3)
draw_i_shape(20, 20, 'horizontal')
def draw_o_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('red')
rect.setWidth(3)
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*i, y + BLOCKSIZE), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('red')
rect.setWidth(3)
draw_o_shape(20 + 13*BLOCKSIZE, 20, 'horizontal')
def draw_t_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(3):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('yellow')
rect.setWidth(3)
rect = Rectangle(Point(x + BLOCKSIZE, y + BLOCKSIZE), Point(x + BLOCKSIZE*(2), y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('yellow')
rect.setWidth(3)
draw_t_shape(20 + 21*BLOCKSIZE, 20, 'horizontal')
def draw_j_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(3):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('orange')
rect.setWidth(3)
rect = Rectangle(Point(x + BLOCKSIZE*2, y + BLOCKSIZE), Point(x + BLOCKSIZE*(3), y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('orange')
rect.setWidth(3)
draw_j_shape(20 + 4* BLOCKSIZE, 20, 'horizontal')
def draw_l_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(3):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('cyan')
rect.setWidth(3)
rect = Rectangle(Point(x, y + BLOCKSIZE), Point(x + BLOCKSIZE, y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('cyan')
rect.setWidth(3)
draw_l_shape(20 + 9*BLOCKSIZE, 20, 'horizontal')
def draw_s_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('lawn green')
rect.setWidth(3)
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*(i - 1), y + BLOCKSIZE), Point(x + BLOCKSIZE*i, y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('lawn green')
rect.setWidth(3)
draw_s_shape(20 + 18*BLOCKSIZE, 20, 'horizontal')
def draw_z_shape(x, y, rotation):
if rotation == 'horizontal':
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*i, y), Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE))
rect.draw(win)
rect.setFill('deep pink')
rect.setWidth(3)
for i in range(2):
rect = Rectangle(Point(x + BLOCKSIZE*(i + 1), y + BLOCKSIZE), Point(x + BLOCKSIZE*(i + 2), y + BLOCKSIZE*2))
rect.draw(win)
rect.setFill('deep pink')
rect.setWidth(3)
draw_z_shape(20 + 25*BLOCKSIZE, 20, 'horizontal')
win.mainloop()
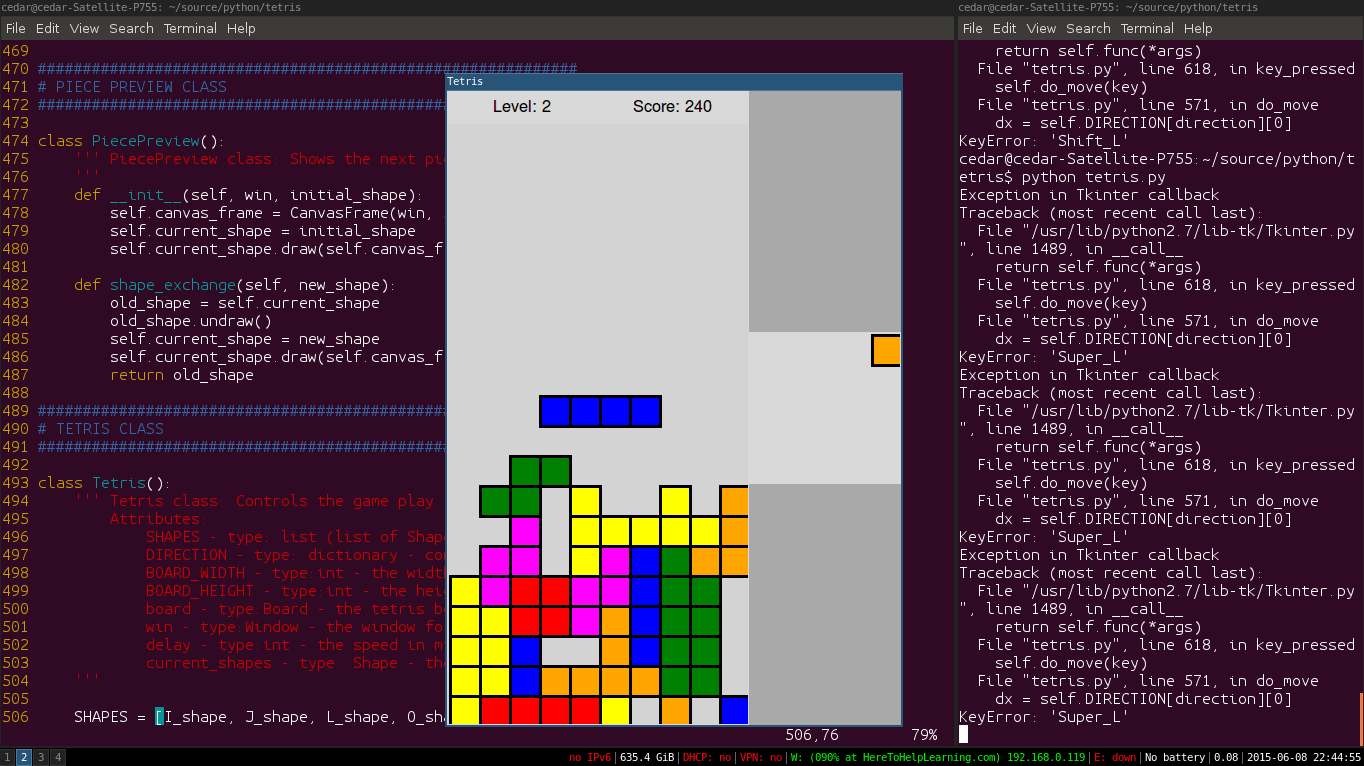
Here is a picture of some of the tools I used to help program:

 so you can get some real work done.
so you can get some real work done.